Quick actions
Not it's time to add something that really isn't possible without Development Builds: a quick action.
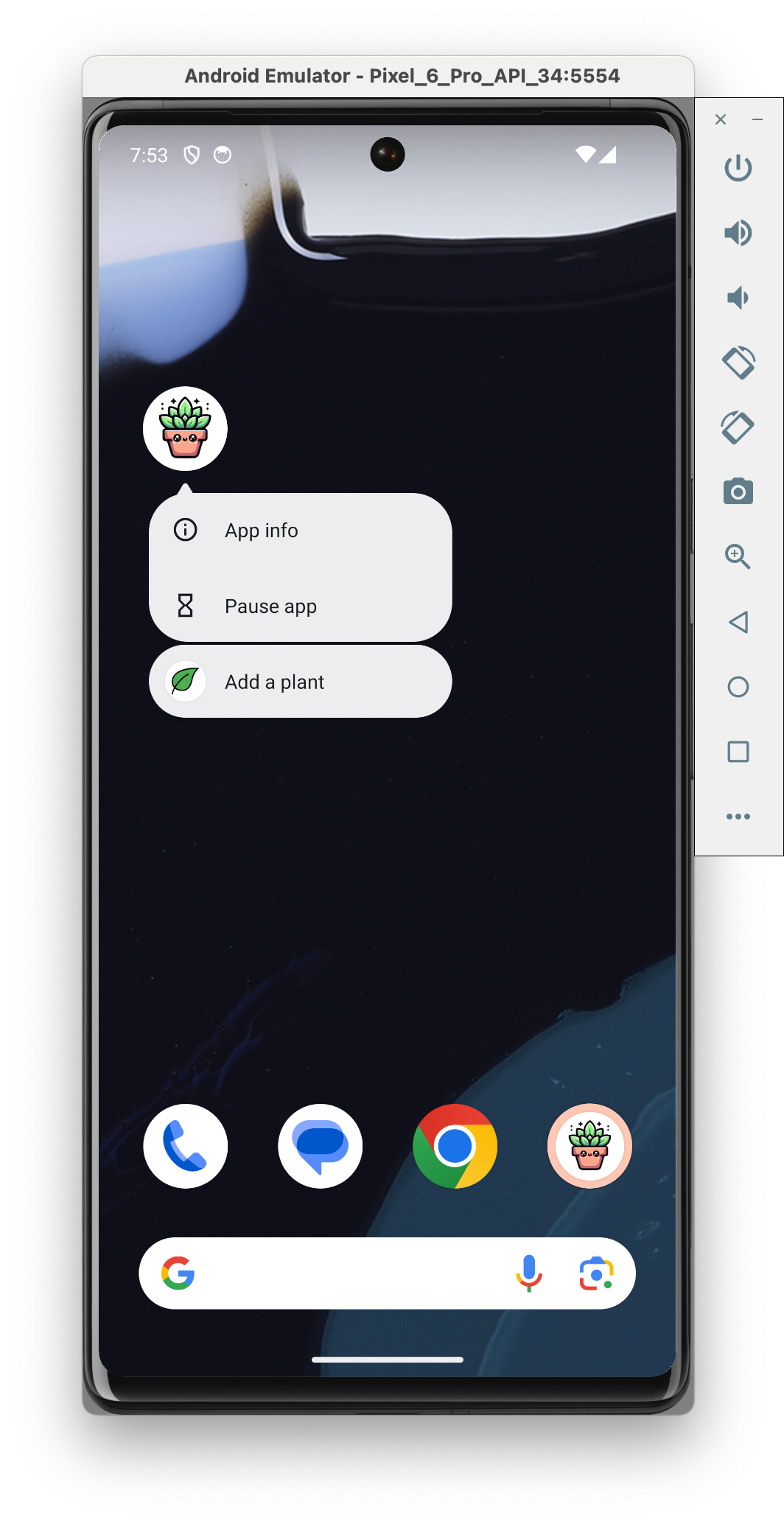
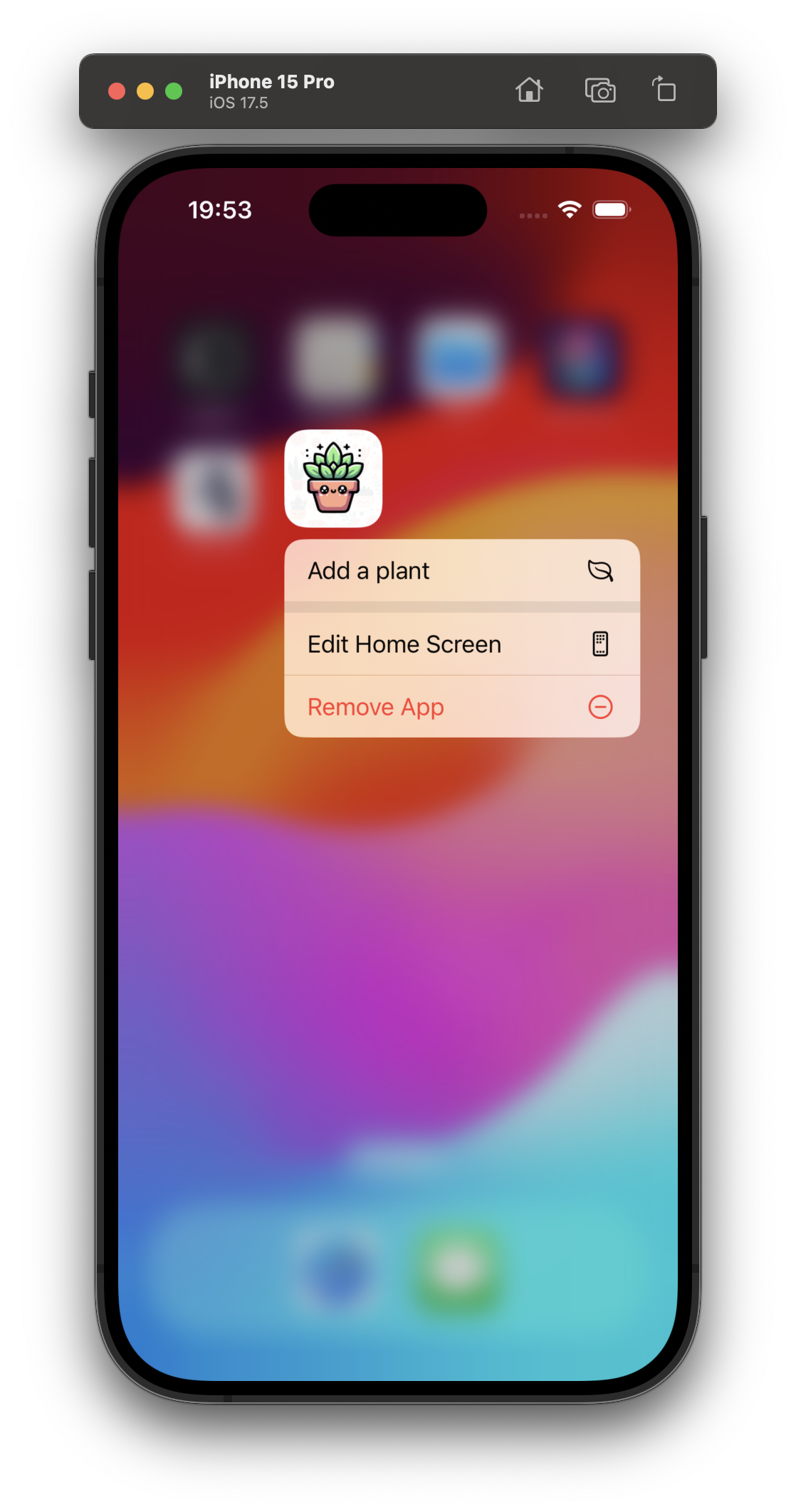
A quick action is an item in the list that appears when you press and hold the app icon. It can be handy for launching actions directly from the app home screen. Or prompting users to give you feedback before deleting the app.
Let's add a quick action that opens the modal to create a new plant.
Install expo-quick-actions
npx expo install expo-quick-actions
Add the config plugin
The expo-quick-actions plugin would have been added automatically when you installed the library. We need to update it to add the android icon. Download the leaf icon, put it in your assets folder and add it as the foreground image in the quick action:
Update: app.json
@@ -32,7 +32,20 @@
[
"expo-font",
{
"fonts": ["node_modules/@expo-google-fonts/caveat/Caveat_400Regular.ttf"]
}
+ ],
+ [
+ "expo-quick-actions",
+ {
+ "androidIcons": {
+ "leaf": {
+ "foregroundImage": "./assets/leaf.png",
+ "backgroundColor": "#ffffff"
+ }
+ }
}
]
]
Set the quick action
In the root layout file, set the quick action in a useEffect. Note that the android icon refers to the leaf we just added, and the iOS icon must be one of the SF Symbols.
Update: app/_layout.tsx
@@ -1,6 +1,19 @@
import { Stack } from "expo-router";
+import { useEffect } from "react";
+import * as QuickActions from "expo-quick-actions";
+import { Platform } from "react-native";
export default function Layout() {
+ useEffect(() => {
+ QuickActions.setItems([
+ {
+ title: "Add a plant",
+ icon: Platform.OS === "ios" ? "symbol:leaf" : "leaf",
+ id: "0",
+ },
+ ]);
+ }, []);
+
return (
<Stack>
<Stack.Screen
Handle quick action
Now let's deep link into out new plant modal:
Update: app/_layout.tsx
@@ -2,14 +2,18 @@ import { Stack } from "expo-router";
import { useEffect } from "react";
import * as QuickActions from "expo-quick-actions";
import { Platform } from "react-native";
+import { useQuickActionRouting } from "expo-quick-actions/router";
export default function Layout() {
+ useQuickActionRouting();
+
useEffect(() => {
QuickActions.setItems([
{
title: "Add a plant",
icon: Platform.OS === "ios" ? "symbol:leaf" : "leaf",
id: "0",
+ params: { href: "/new" },
},
]);
}, []);
Rebuild
Finally, run
npx expo prebuild --clean --platform ios
# or
npx expo prebuild --clean --platform android
and
npx expo run:android
# or
npx expo run:ios
Checkpoint
| Android | iOS |
|---|---|
 |  |