Styling
Styling in React Native is done using inline styles which makes things both easier and harder. Easier because you'll know your styles will never conflict with each other as is often the case with CSS. But harder since there's no built in way to share styles.
One common approach is to create a theme file somewhere in the codebase and use it to store constants such as colors, spacing, fonts and any UI elements you tend to use frequently.
Add a new file to your src directory: theme.ts. Let's pull all our current colour values into this theme file.
export const theme = { colorPurple: '#454C73', colorWhite: '#fff',};Now whenever you need to use a colour in your styles, import theme into your component and use the theme value. This allows us to swap out colours globally and ensure we always have a good overview of all the colours used in our application.
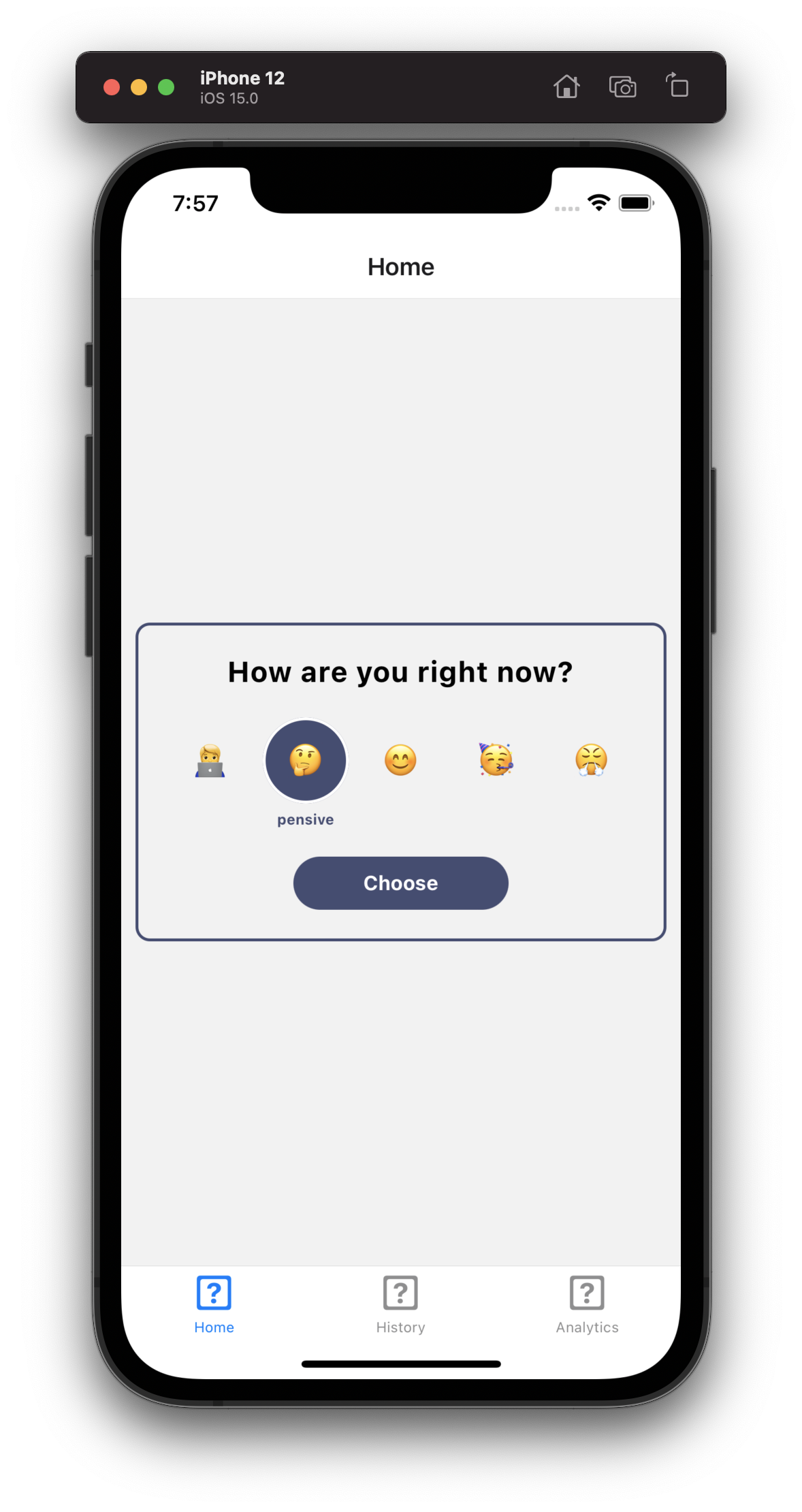
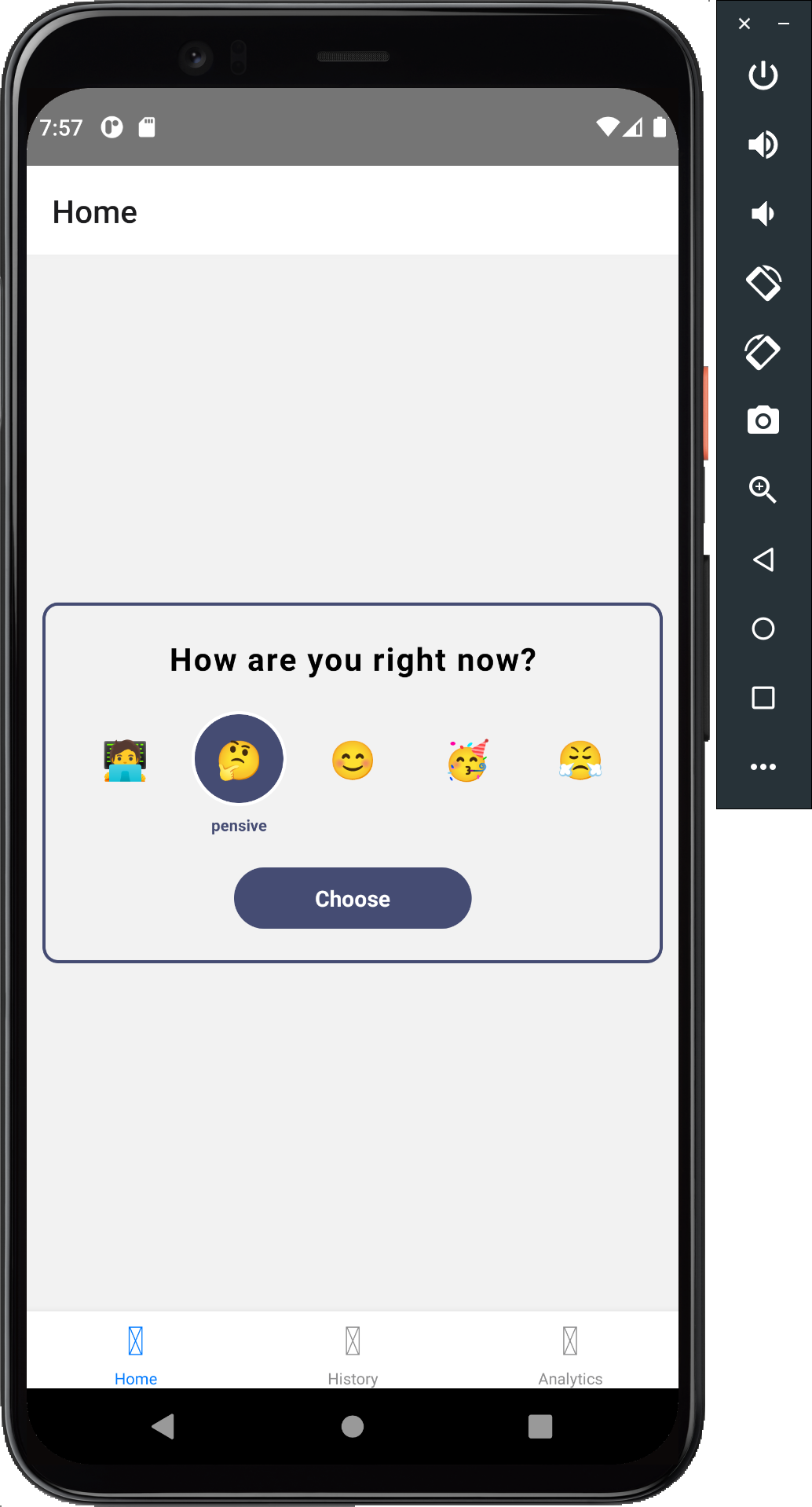
Next, let's wrap the emoji list in a container, add a title saying "How are you right now?", and a call to action to "Choose" your current mood