iOS Splash Screen
A splash screen is what we show to users while the app is getting loaded. This can either be a full page image, or an image with a background.
Open Xcode and find LaunchScreen.storyboard from the sidebar. This is the current launch screen. Let's update this to include our own image and background.

Add images#
Open Images.xcassets and add a new Image Set called SplashImage.
Notice we need to add 3 versions of the image. Let's use the Butterflies from before:



Download these and drag and drop them to the correct slots.
Design the splash screen#
Now let's remove the existing text elements from the splash screen by clicking on them and hitting backspace.
To add our butterfly icon to the Splash Screen, open the LaunchScreen.storyboard and click on + on the top right corner of Xcode.
Search for ImageView and drag it to the center of your splash screen page.
Click on the ImageView and choose the Image asset you just created from the right menu.
Click on the View on the left, and set the background to our blue theme colour: #1D84B5 using the colour picker tool.
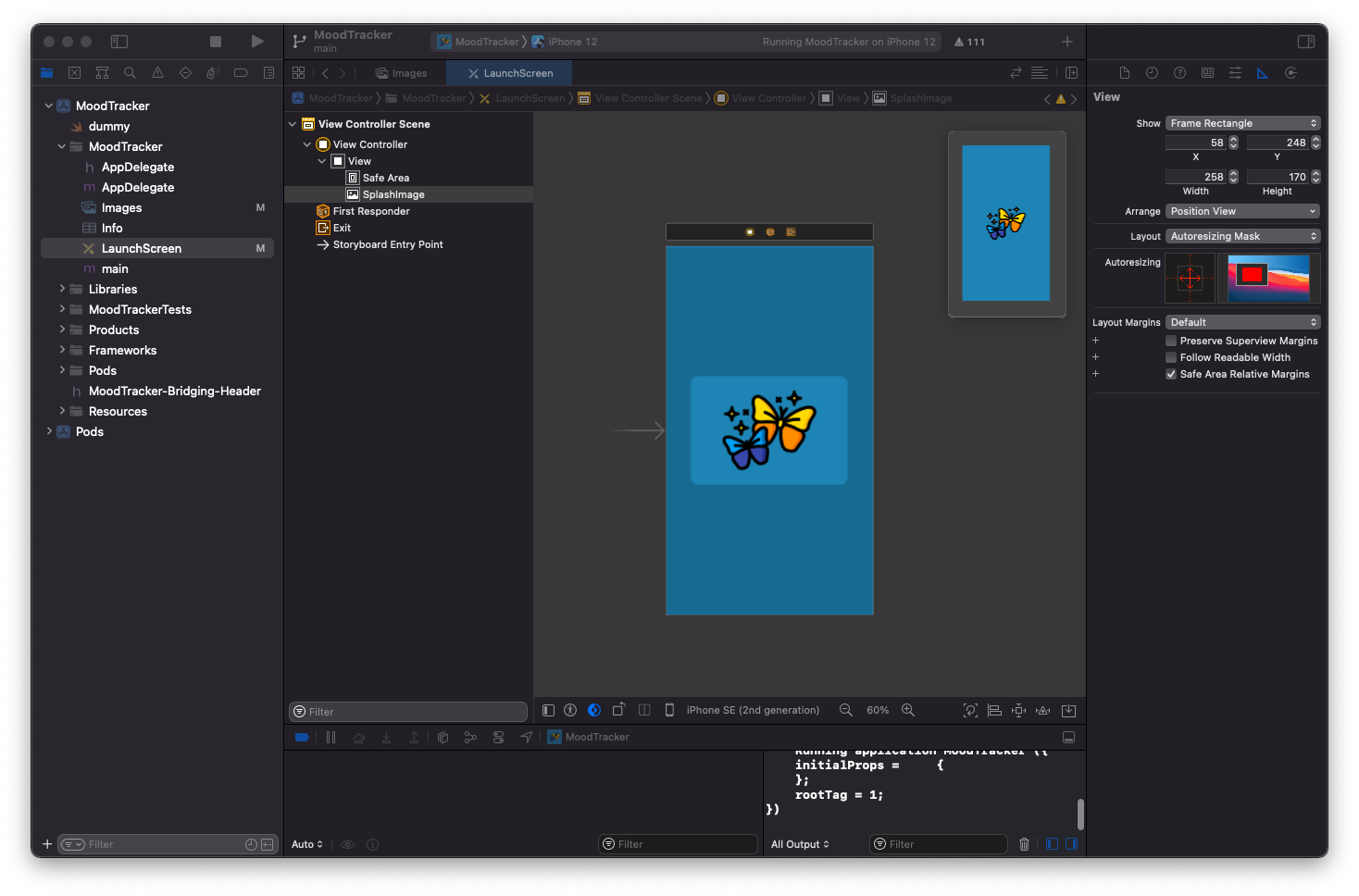
Now move the image so it is centered in your container horizontally and vertically.
To ensure that the image is always centered in our container, select the image and then click on the triangle icon on the top menu. Under Autoresizing change the window with the arrows, so it looks like in the screenshot below. All outer arrows should be deselected and all inner arrows selected.

Rebuild the app from Xcode.