Android Splash Screen
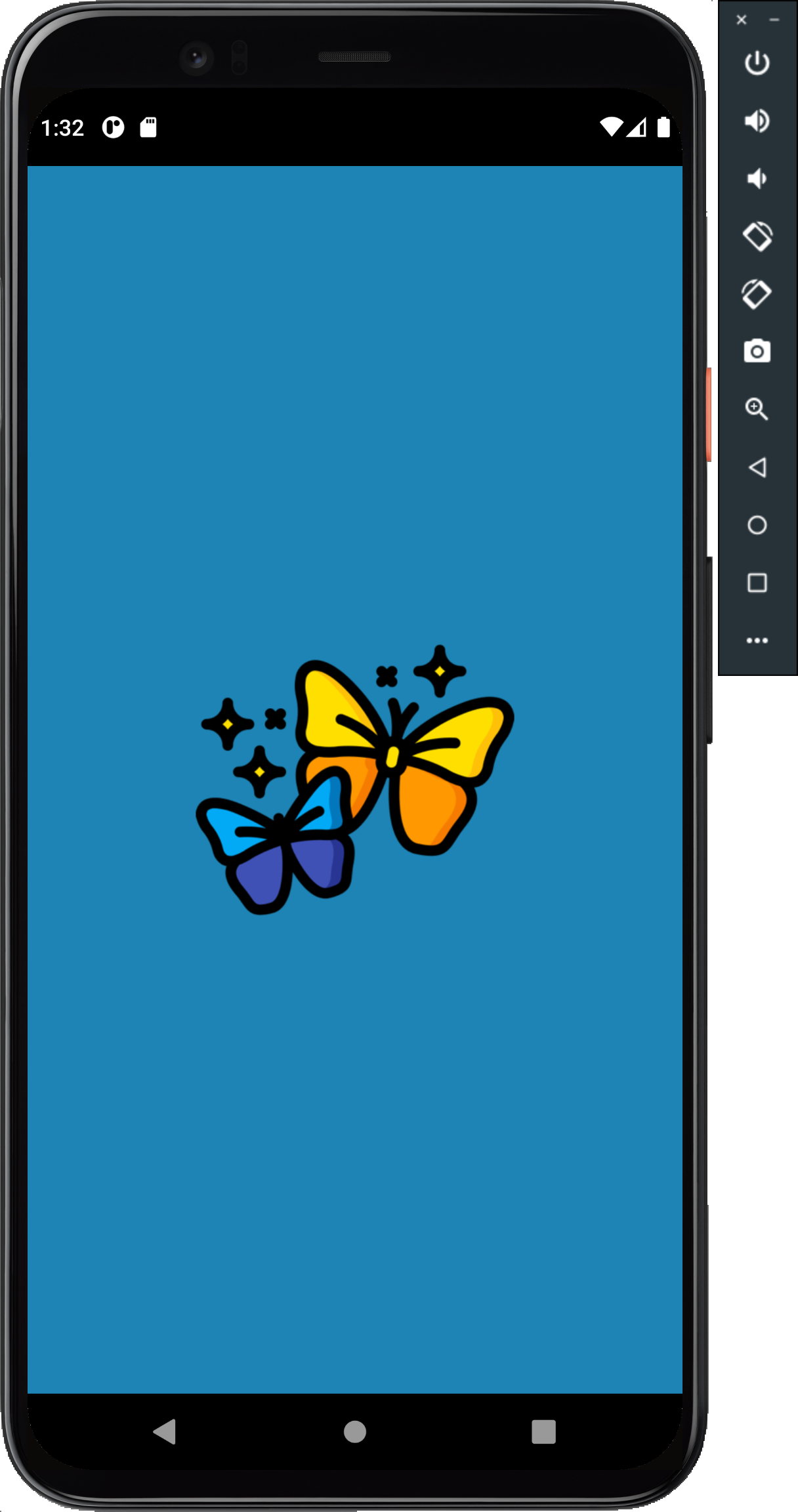
A splash screen is what we show to users while the app is getting loaded. This can either be a full page image, or an image with a background.
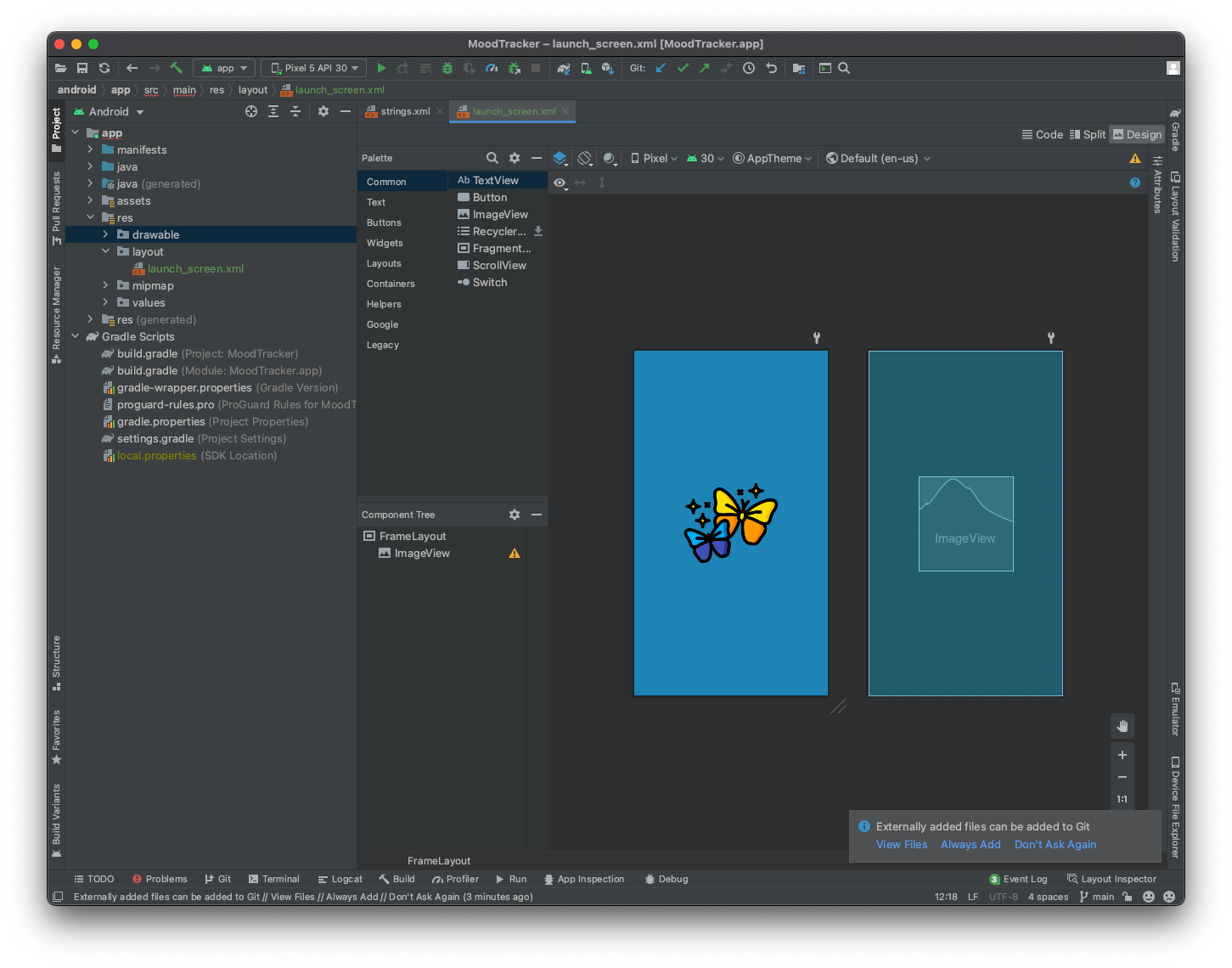
First we need to create the splash image layout. Create an android/app/src/main/res/layout folder, and inside it a file called launch_screen.xml
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/splash_blue"> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center" android:src="@drawable/launch_screen" android:scaleType="centerCrop" /></FrameLayout>To add the image, create a android/app/src/main/res/drawable-xxhdpi and save the Butterflies image there with the name launch_screen.png.

Create a app/src/main/res/values/colors.xml file and add primary_dark and splash_blue colors:
<?xml version="1.0" encoding="utf-8"?><resources> <color name="primary_dark">#000000</color> <color name="splash_blue">#1D84B5</color></resources>You can also preview the look and feel of the launch screen in Android Studio by opening the launch_screen.xml file.
Ensure you have installed and configured react-native-splash-screen for Android from the previous page.