About React Native
Smartphones are really just small computers you can carry around in your pocket. Small, but powerful. An often cited comparison is that the average smartphone these days has a 1 million times more RAM and 7 million times more memory than the guidance computer for Apollo 11 that landed the first humans on the moon!
Due to their smaller screen and touch-based interface, browsing the web on a smartphone is still often a sub-optimal experience. Progressive Web Apps (PWAs) improve the experience somewhat, but nothing beats a good old native Mobile App designed from the ground up with mobile experience in mind.
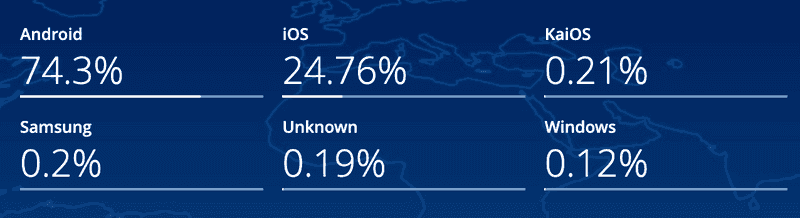
In 2020, the number of smartphone users in the world is 3.5 billion, which translates to 45.12% of the world's population owning a smartphone. Looking at the global market share for mobile phones we can see Android and iOS clearly in the lead.
Note that this is the global stats and vary significantly per country. For instance, the market share for iOS was 57.3% in the US, 51.6% in the UK, but only 2.1% in India. As a result, which platform you focus most of your energy on should depend on your target audience. It is clear however that if you manage to cover both iOS and Android, you will cover 99% of your audience, no matter the country.
Now, as phones are just tiny computers, they have an operating system, the same way your computer does.
- Some examples of computers: MacBook, Dell, Lenovo
- Some examples of operating systems: macOS, Windows, Linux
- Some examples of phones: iPhone, Samsung Galaxy S20, Nexus 5X
- Some examples of phone operating systems: iOS, Android
Applications are designed to run on a particular operating system so you can't just take an iOS app and run it on Android and vice versa. App Store vs Google Play Store aside, the underlying architecture is incompatible.
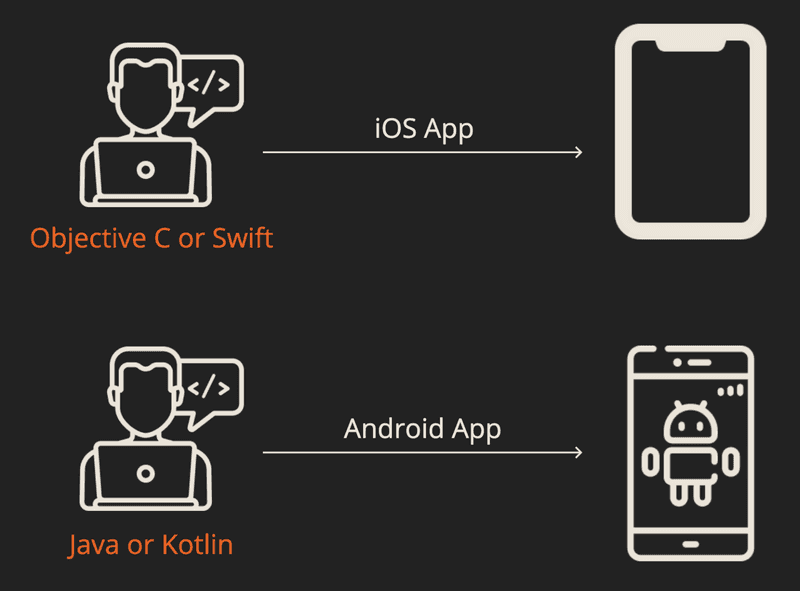
So in order to target 99% of smartphone users, we'll have to build two apps: one for Android and one for iOS.
It's easy to imagine the difficulties this can cause: you'll have to manage two of everything: language, codebases, developer teams, feature sets, release schedules etc. Hiring two developer teams is expensive, and hiring a single team that has in depth knowledge of both Android and iOS is almost impossible.
React Native is a platform developed by Facebook for solving this problem. Their goal was to build a platform that enables you to have:
- fully native apps (not webviews/PWAs)
- one codebase
- one development team
- one language
- fully extensible (you should be anything that is possible without using React Native)
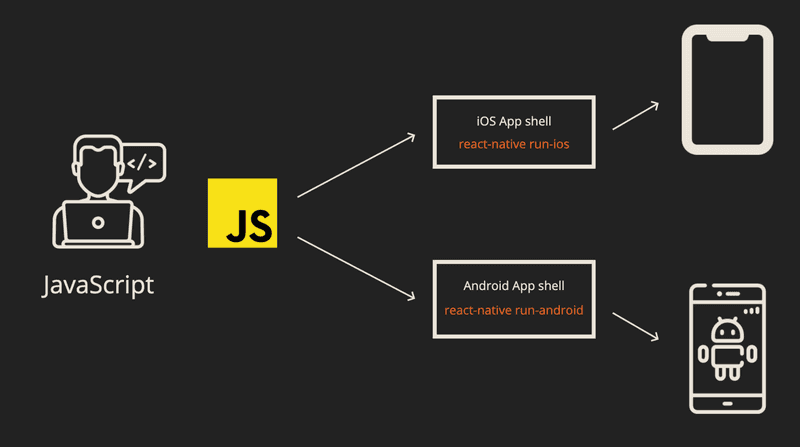
The language of choice ended up being JavaScript probably because React (the popular frontend framework also developed by Facebook) is a JavaScript framework, so it provides the smallest possible learning curve for folks already familiar with React.
Note: React Native is not the only such framework, and it's not even the first, but where it differs from others is that a built React Native app is indistinguishable from a "real" native app. Unlike most of the other frameworks, it is not just a webview that look like a real app. The other really standout feature is that React Native apps are infinitely extensible: you are not constrained by the framework and you can always pure native code in your app if you want to do something the framework doesn't already enabled. Finally, if you're already familiar to React and web development, then the learning curve for React Native is really not that steep.
How does it work?
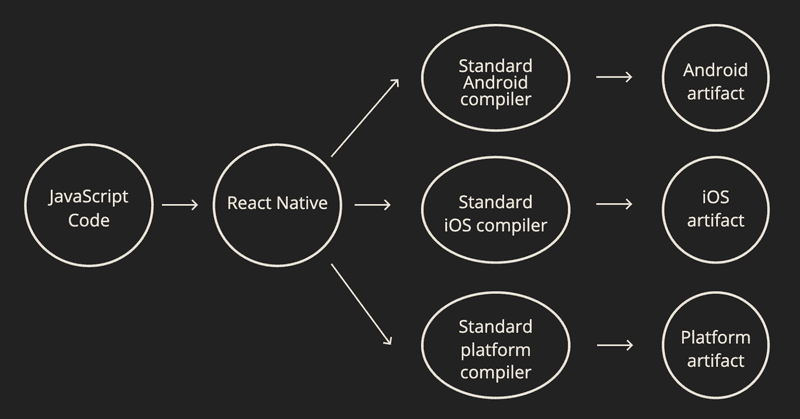
Without getting overly technical here, React Native is built in such a way that it targets existing compilers. For example, we have compilers that accept Java / Kotlin code and target Android platform, or Objective C / Swift targeting iOS platform. This is really powerful, because
- Native compilers are designed for this, so we'll be no worse than non-React Native apps, and
- This makes the React Native framework extensible to other native platforms. React Native Windows? VR? Web? It could all be available from our one unified JavaScript API.
Source: https://hackernoon.com/understanding-react-native-bridge-concept-e9526066ddb8